Web design is an ever-evolving field, with new trends and techniques constantly emerging. As we move into 2023, there are a few key trends that we expect to shape the way we design and develop websites.
First Impressions Matter
Did you know that half of consumers believe a business’s website design is an essential reflection of the brand? This crucial first impression makes it necessary to constantly evaluate your brand’s digital presence and the current trends to meet changing consumer demands.
2023 Web Design Trends
Follow along as we explore some of the top web design trends for 2023 and how you can incorporate them into your website design.
1. Responsive Design
Responsive design has been a key trend in web design for a few years, and it’s not going anywhere anytime soon. With the proliferation of mobile devices and the increasing importance of search engine optimization (SEO), your website must look and function just as well on a smartphone as on a desktop. In fact, 84% of current U.S. website users are on mobile devices, and by 2026 it is projected that 303.6 million people will access the internet on mobile.
To accommodate all users and devices, your website design should use flexible layouts, images, and other elements that adjust to fit the size and orientation of the user’s device.

2. Accessibility
Regarding accommodating all users, accessibility is becoming increasingly important in web design. Accessibility refers to the ability of a website to be used by people with disabilities, such as visual impairments or mobility issues. By designing with accessibility in mind, you can create a website that is inclusive and usable by a wider range of people. This can involve using appropriate color contrasts, providing alt text for images, and using HTML tags to structure content.
In 2023, it is more important than ever for a website to be accessible to all users, regardless of their abilities or disabilities. Accessibility ensures that everyone can access the information and services provided on a website and also promotes inclusivity and diversity, which are important values in today’s society. Furthermore, in the U.S. and many countries, accessibility legislation and guidelines are in place, and not following them can result in legal issues.
3. Minimalist Design
Minimalist design is all about stripping away unnecessary elements and focusing on simplicity and usability. This trend is particularly popular for mobile devices, where screen real estate is at a premium. Using simple, clean layouts and focusing on the most critical elements, your brand’s website can be easy to navigate and look great on any device.

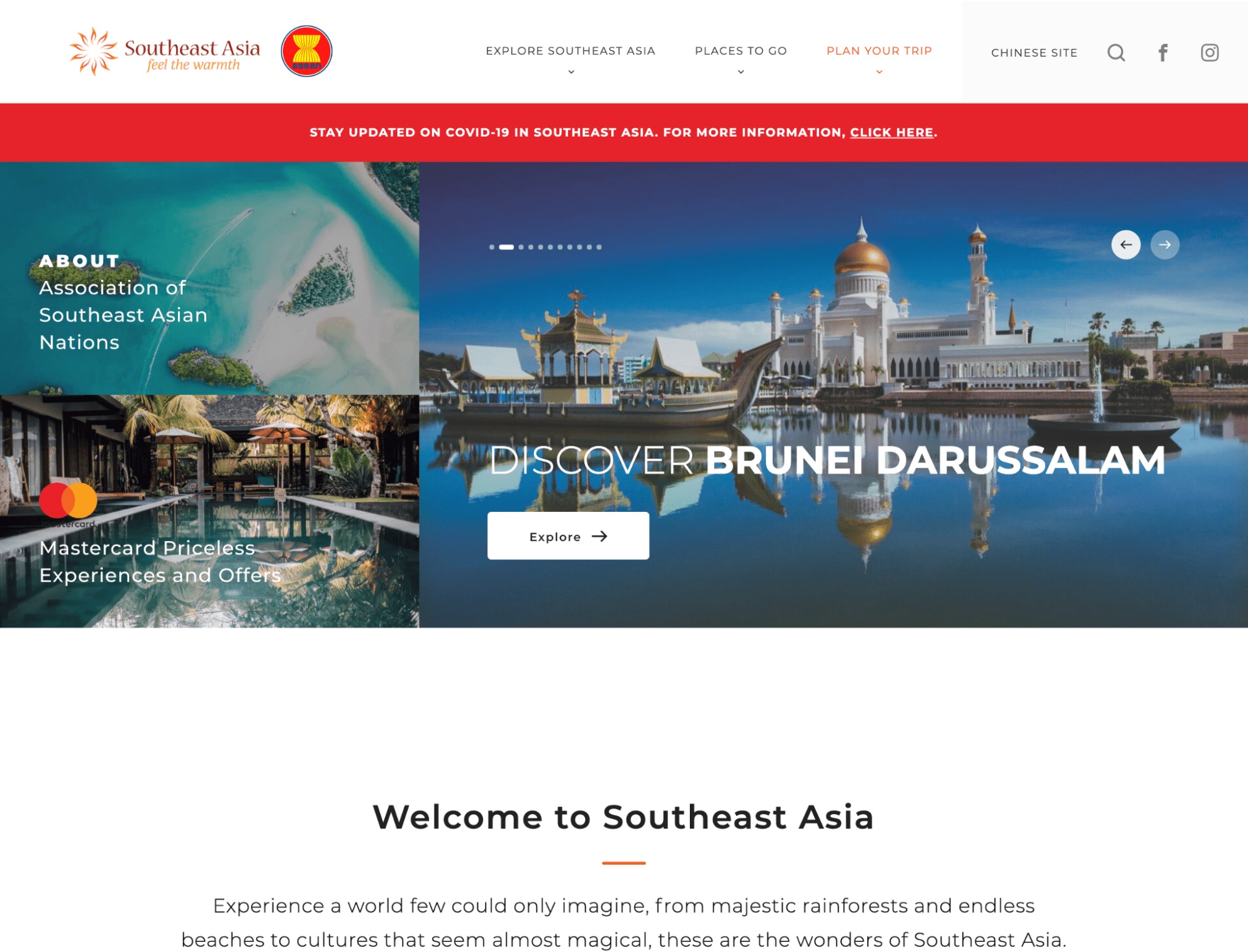
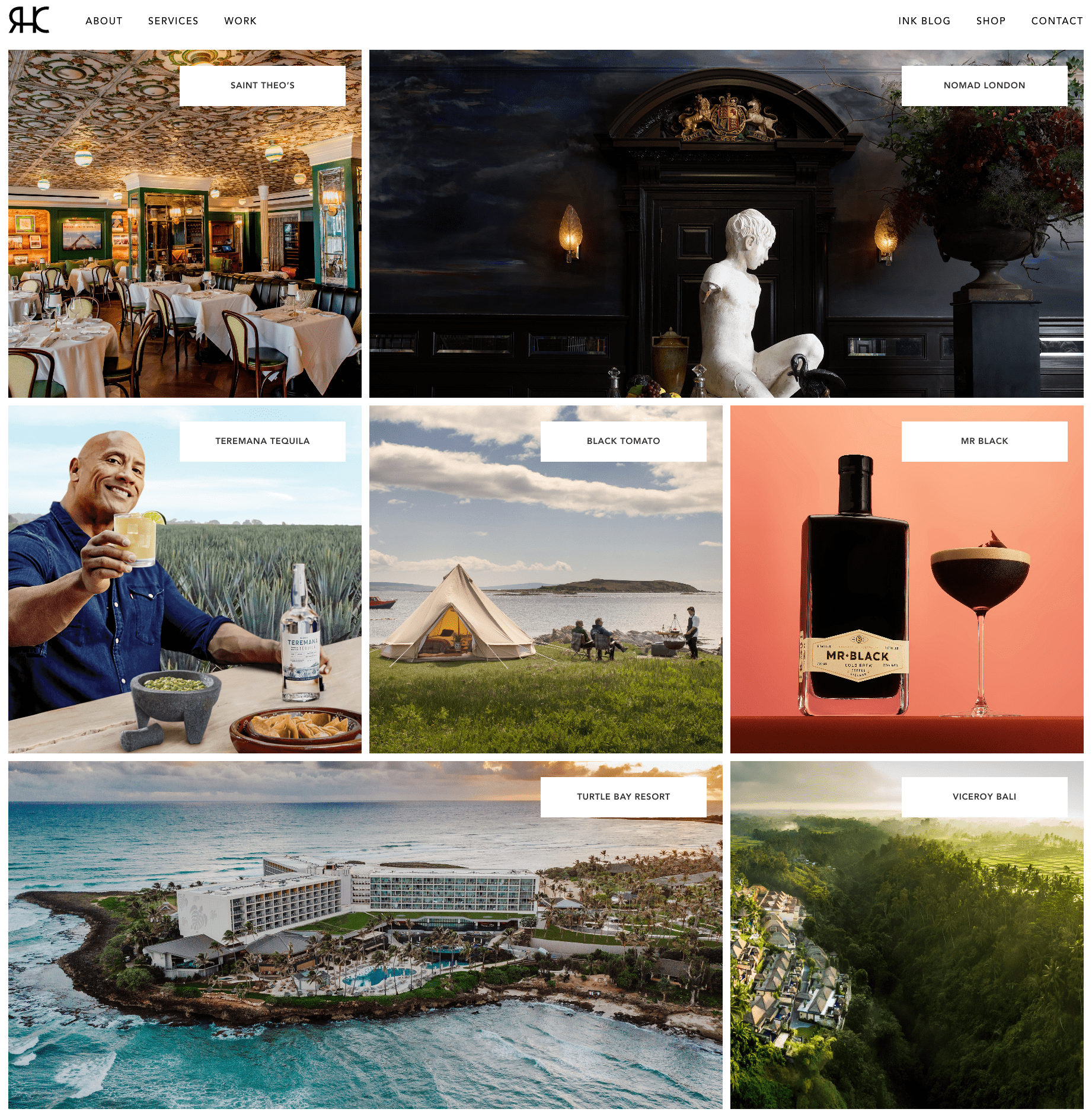
4. Asymmetrical Layouts
Asymmetrical layouts, also known as “broken grid” layouts, involve placing elements on the page in a way that doesn’t follow a traditional grid structure. This design trend can create a more dynamic and visually attractive design and be a great way to stand out in a crowded online landscape.
Just be sure to balance your asymmetrical layout with enough negative space and consider the hierarchy of your content to ensure that it’s easy to read and navigate.

5. Bold Colors and Gradients
While minimalism is still popular, we also see a trend toward bold, eye-catching color palettes. We can achieve this by using bold solid colors or gradients, adding depth and visual interest to a design. Just be sure to use color sparingly and consider how it will work with your overall brand identity.

6. Microinteractions
Microinteractions are small, interactive elements on a website that serve a specific purpose. This can include things like hover effects, loading indicators, and notifications. Adding microinteractions to your website can make it feel more dynamic and engaging for users. Just be sure to use them sparingly and only when they serve a specific purpose to avoid overwhelming your users.

7. Parallax Scrolling Effects / Motion Graphics
A parallax scrolling effect is when the background of your website moves at a different speed than the content in the foreground, creating the illusion of 3D.
Motion graphics, on the other hand, are basically animated graphic designs. They can include video animation but are much less complex than animation. They also play for a shorter duration than animation would and have limitations on how the animation itself moves, but they are much more affordable than animation.
Best of all, statistics have shown that businesses can increase their engagement by up to 80% by using motion graphics on their website!

Get Started
As you can see, there are a lot of exciting trends shaping the world of web design in 2023. By incorporating some of these trends into your website design, you can create a modern, effective, and engaging online presence for your brand.
If your brand’s list of goals for 2023 includes updating your website, feel free to explore some of these web design trends as you prepare for a new web design project. Just be sure to consider how each trend fits with your overall brand strategy and goals, and reach out to ELMNTL’s award-winning web design and development team to get started!